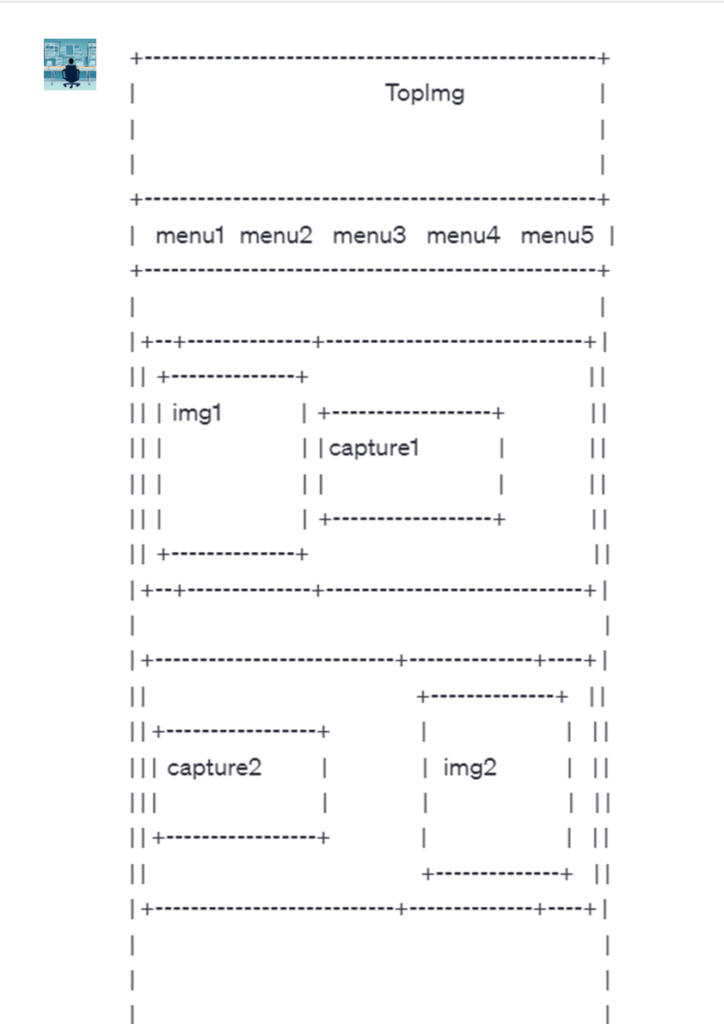
前回、ASCIIFlowを使ってASCIIアートで画面を作り、
ChatGPTに投げてみたところ、ソースコードが出力されました!
というところまでを書きました。
Part1はこちら↓↓
Part2では、ソースコードをもとに実際にhtmlを出力してみます!
Webサイトをブラウザに表示してみる
Part1で出力したhtml / CSS / JavaScriptは、メモ帳などのテキストエディタで適当なフォルダに貼り付けます。
フォルダの場所はデスクトップなどでOKです。
こんな感じで作成します。

htmlのソースコードの中で、CSSとJavaScriptのファイル名が記載されているので、
それと合わせてファイル名をつけておきましょう。
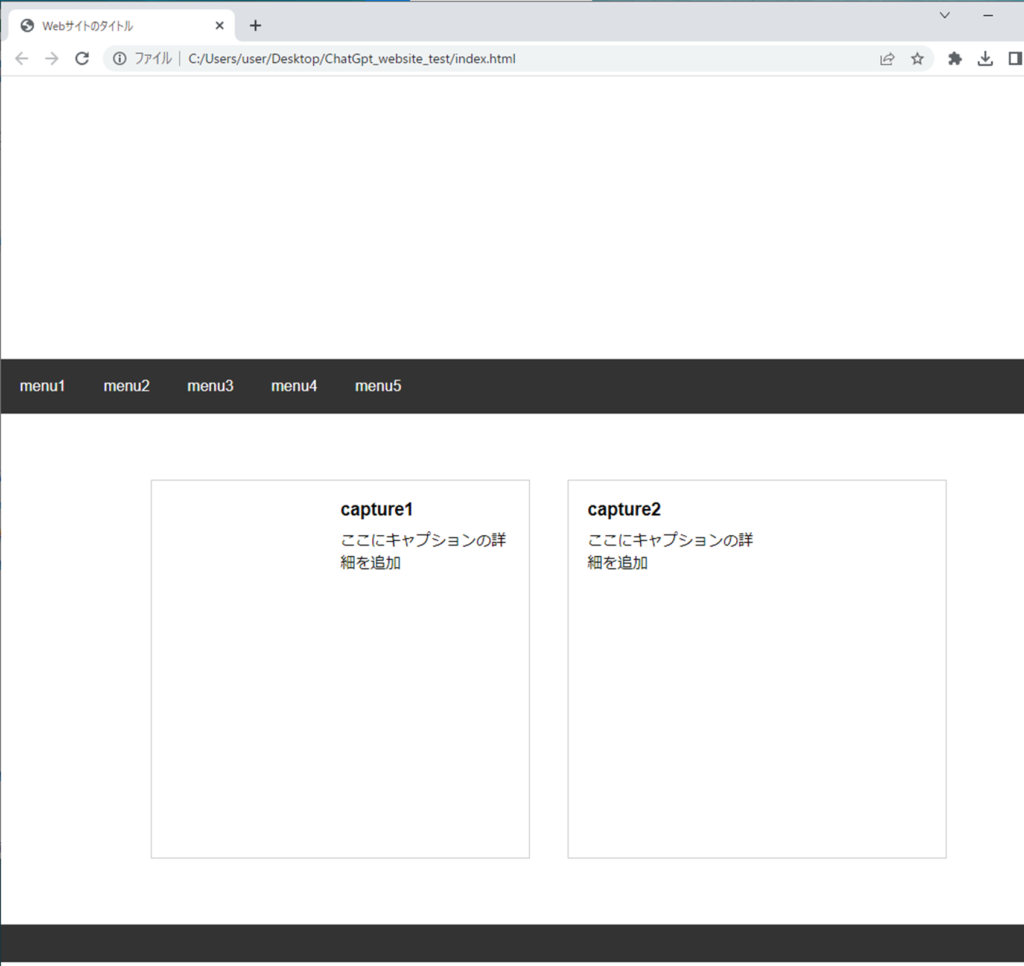
上記のindex.htmlをダブルクリックして、出てきたものがコレ↓です。

画像を貼っていないのでちゃんとできているか分かりづらい。。
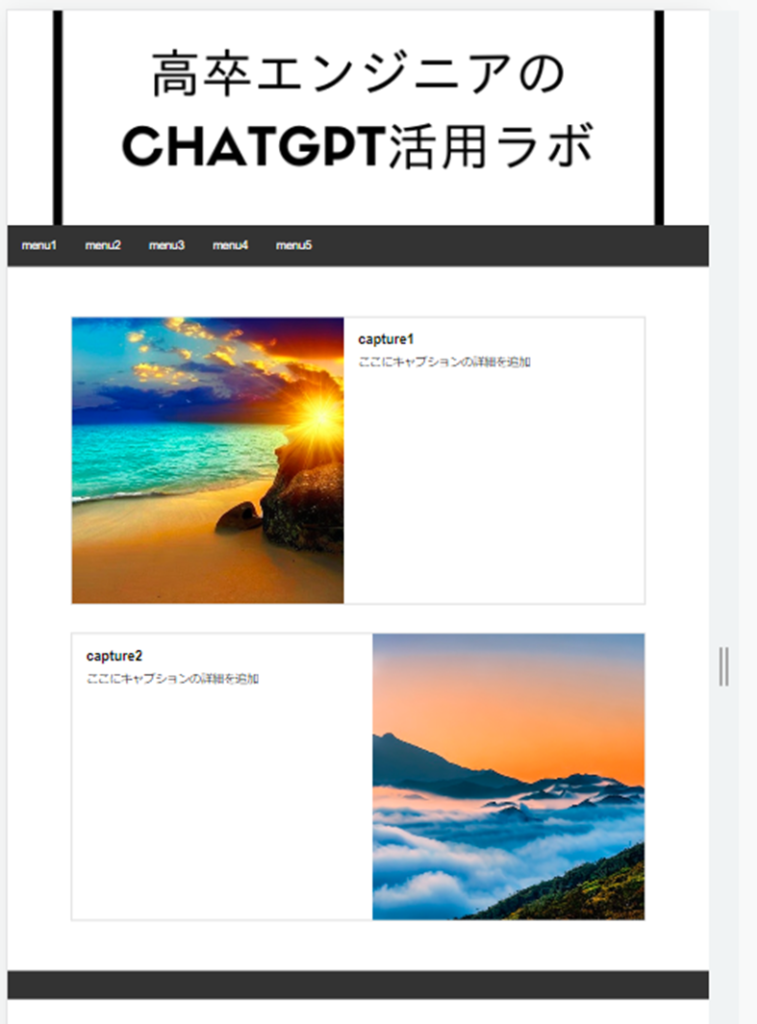
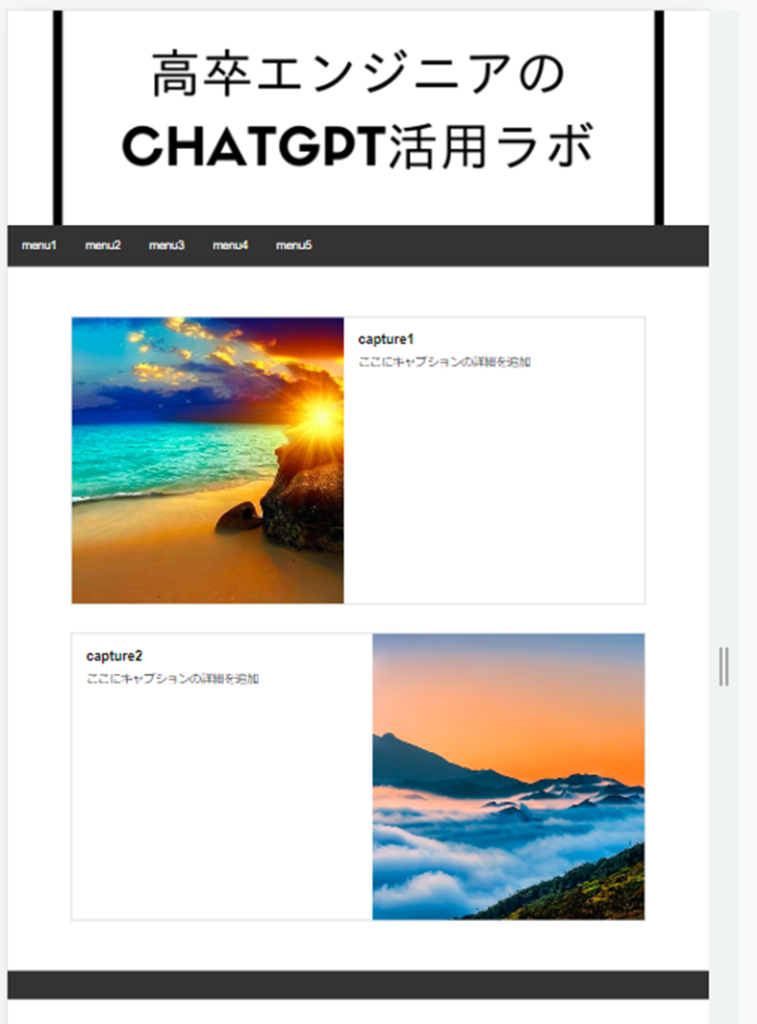
ということで、画像を貼って整えたものがコチラ↓

指示した通りにできている!!!
入力に使った画像と見比べてみると・・・
完璧やないか
menuの位置がずれていたりしますが、ほぼほぼ指示通りの物ができました。
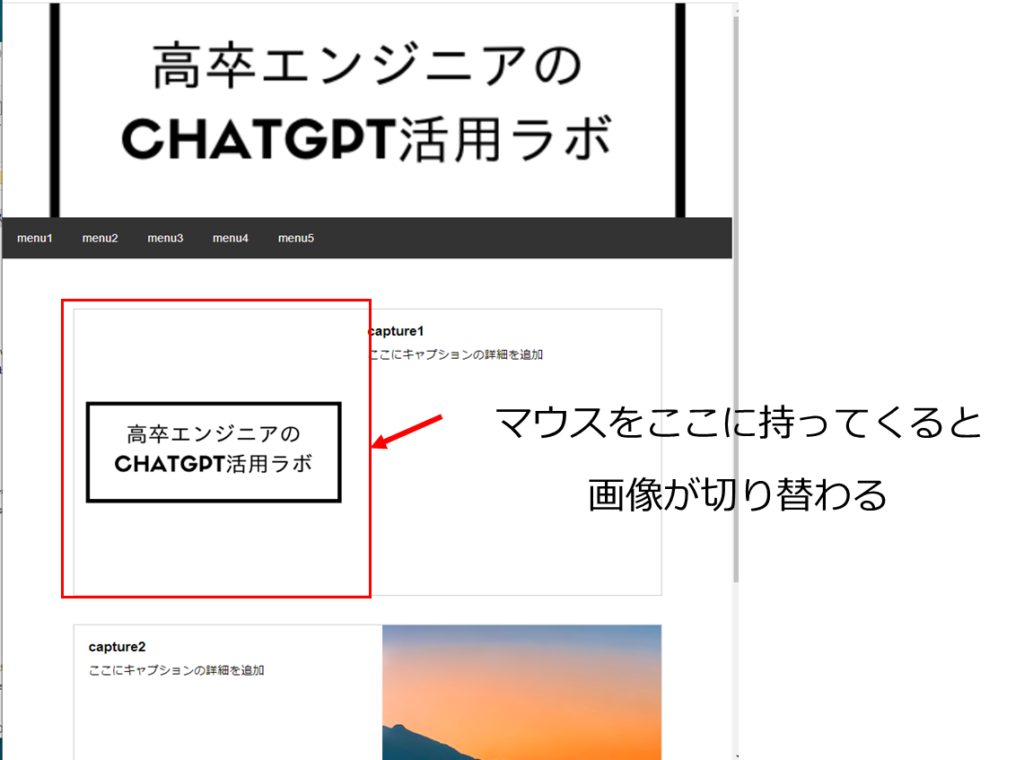
しかも、謎に機能追加がされていて、画像にマウスカーソルを当てると、別の画像に切り替わる機能がついています

ソースコードに対する説明や、画像をソースコードに組み込む方法なんかも、
ChatGPTに直接聞けばすべて教えてくれます。
まとめ
今回は、簡単なWebサイトを画像で示してソースコードにしてもらいました。
他にも、「画像が下からフェードインするようにして」「動画を貼り付けたいんだけど」というような
言葉で説明しただけで、ChatGPTを使って実現することができます。
正直、Webサイトを作るくらいであればWordPress何かを使えば簡単に作れるものですが、
それはあくまで「事前に誰かがコーディングしたものを、設定を切り替えて使っている」だけでした。
ChatGPTのすごいところは、「人の手で書かなくてもソースコードを作ってくれる」ということなので、知識がない人でもアイデア次第で何でも実現可能かも!?
夢が広がってきますね・・・!
他にも作って欲しい機能やアイデアがあればコメントしてください~!
最後まで読んでいただき、ありがとうございました!






コメント