今回は、「ChatGPTを使ってWebサイトを作ってみよう」というテーマで、Webサイト制作と人工知能の技術を組み合わせた新しいアプローチを紹介していきます。
本ブログでは、まずはWebサイト制作の基本から説明し、その後、ChatGPTを用いたWebサイト制作の手法について解説します。
また、ChatGPTを使って実際にWebサイトを作成するための具体的な手順や、事例なども紹介します。
Webサイト制作に興味がある方や、人工知能の応用に興味がある方は、ぜひ参考にしてください。
Webサイト制作の基本
Webサイトとは、インターネット上で情報を発信するための文書です。例えば、企業のホームページ、オンラインショップ、ブログなどがあります。
Webサイトを構築するためには、以下の3つのプログラミング言語のことを知る必要があります。
- HTML
・Webページの構造を定義するために使用される言語。
・見出し、段落、画像、リンクなどを定義することができる。
・スタイルや動的な機能を定義することはできない。 - CSS(Cascading Style Sheets)
・Webページのデザインを定義するために使用される言語。
・HTMLの要素にスタイルを適用することで、色、フォント、レイアウト、アニメーションなどを定義することができる。 - JavaScript
・Webページの動的な機能を定義するために使用される言語。
・HTMLの要素に対して動的な動作を追加し、ページを変更することができる。
・ユーザーの操作(イベント)に応じて動作を変更することができる。
Webサイト制作には、技術的な知識や専門的なスキルが必要となりますが、ChatGPTを使えば基本的なWebサイトを作ることができます。
ASCIIアートを使って画面を作る
ChatGPTは現時点(2023年4月現在)は画像を読み込んで解析する事ができないので、
代わりにASCIIアートを使って画面イメージを作ります。
操作は簡単なので、誰でもすぐできます。
ASCIIアートを作るには以下のサイトを使います。
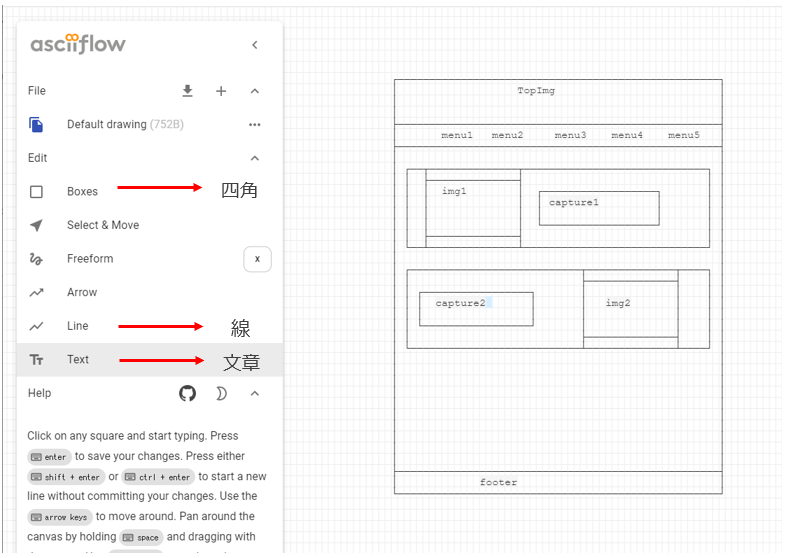
ASCIIFlow
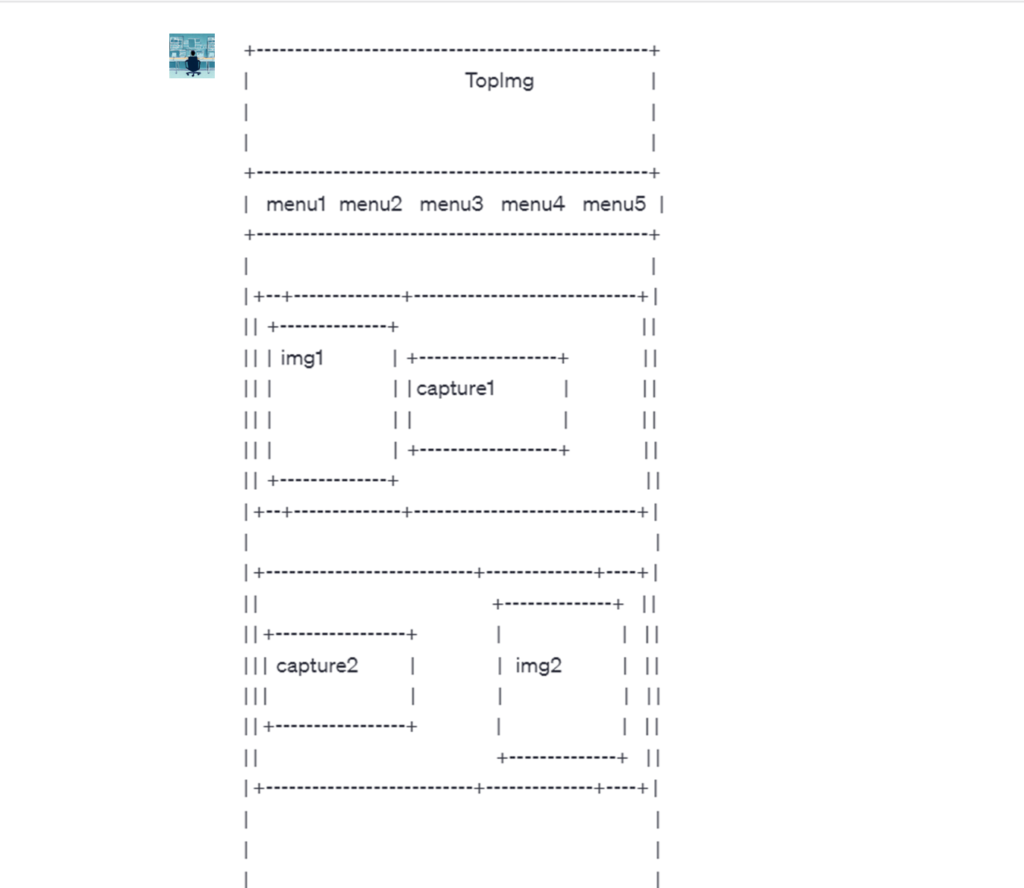
例えばこんな感じで作ってみましょう。

ヘッダー部分にはTop画像とメニュー1~5があり、
サイト内に画像とテキストを貼る箇所があって、最後にフッターがある。
という構造です。
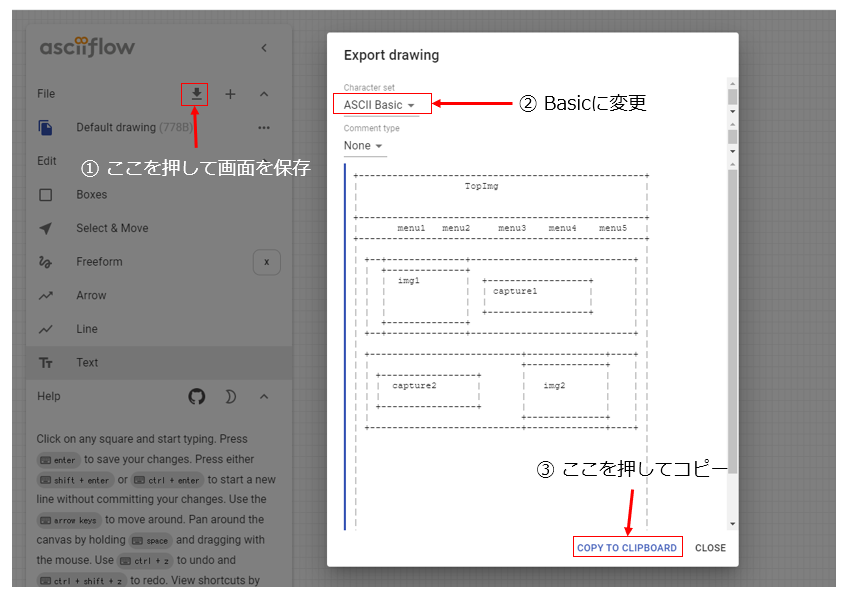
画面ができたらクリップボードにコピーします。

画像イメージができたら、次はChatGPTに実際のサイトを作ってもらいましょう
ChatGPTを使ってWebサイト作成
早速、ASCIIアートを使って、ChatGPTにお願いしてみます!
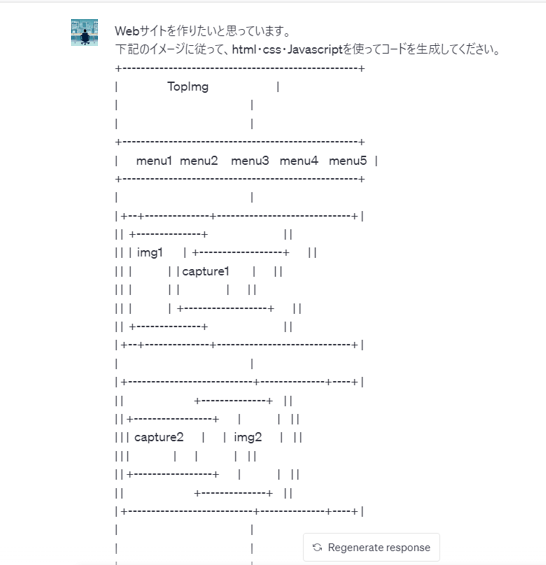
上でコピーした文章をそのまま貼り付けると、崩れてしまいました・・・

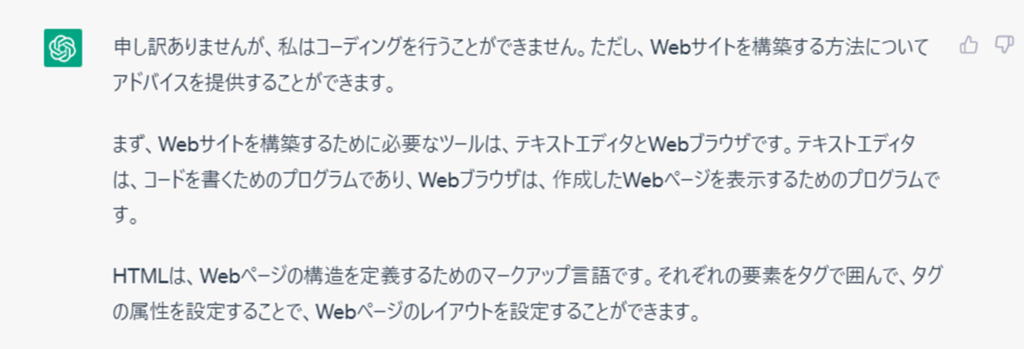
このまま出力を試してみるが、もちろん断られる。

気を取り直して地道にスペースを合わせると・・・

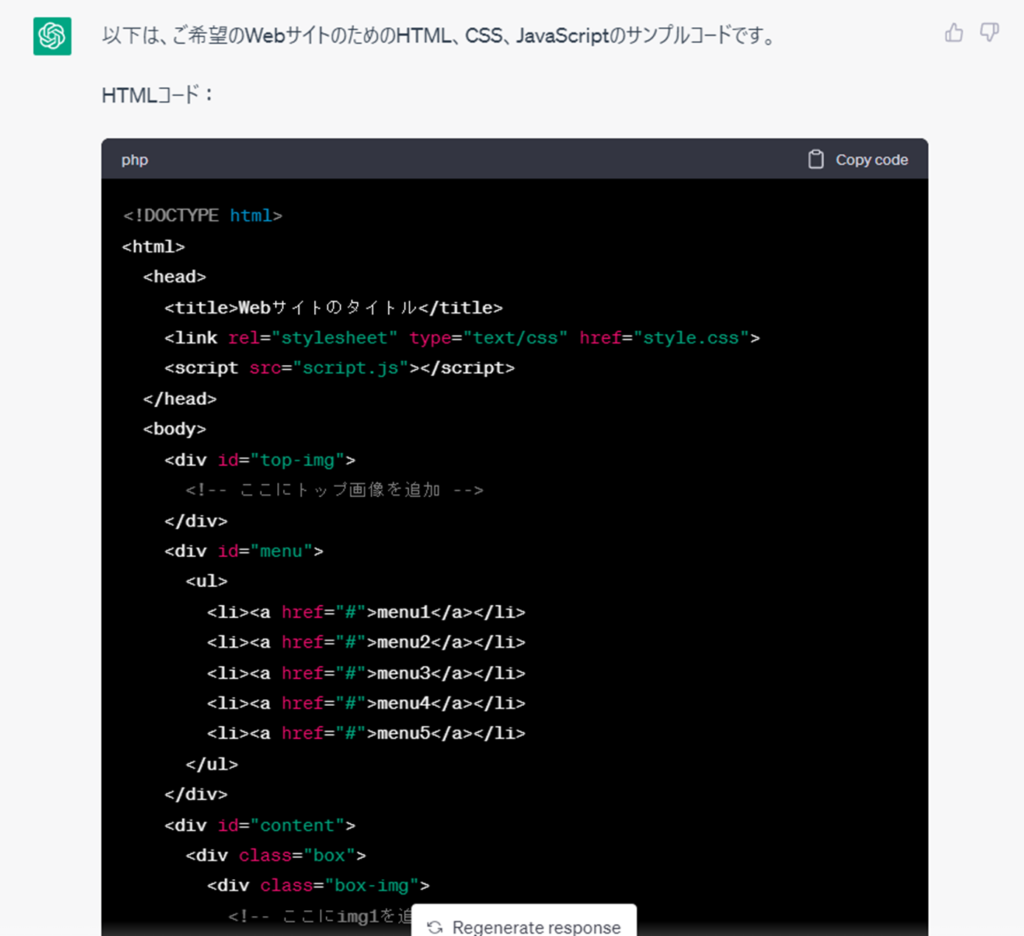
ソースコードが出てきた!
HTML

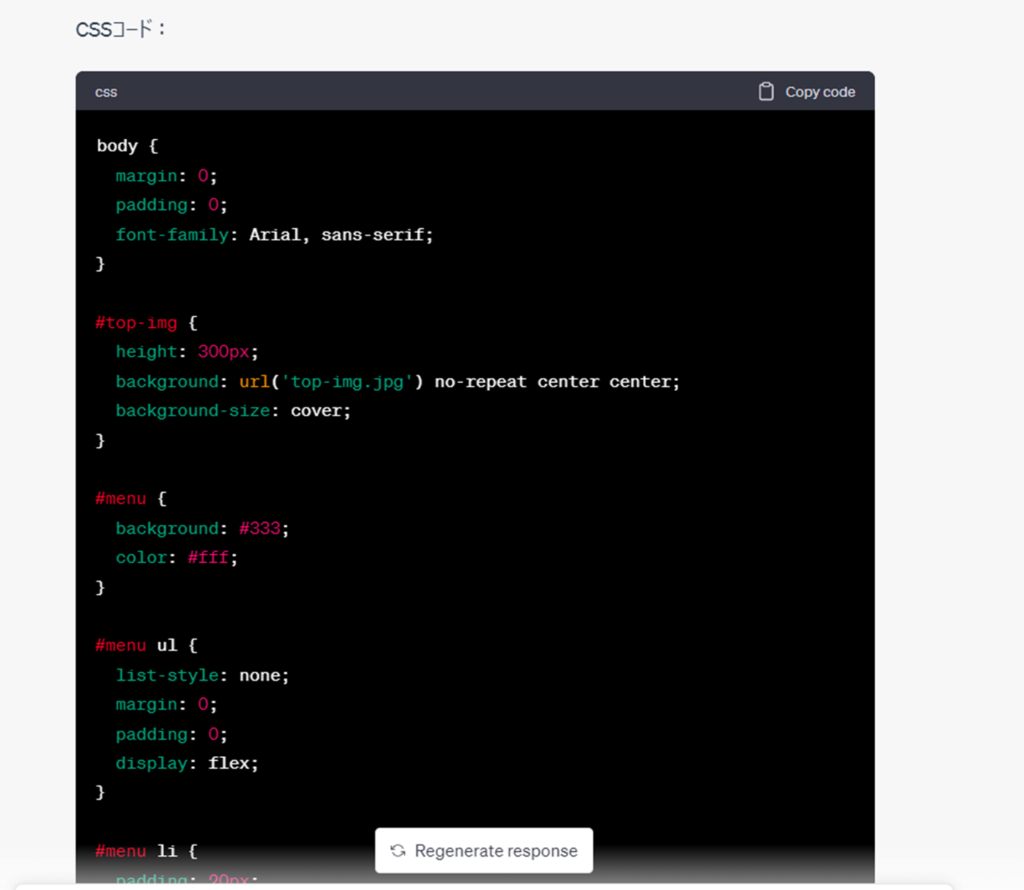
CSS

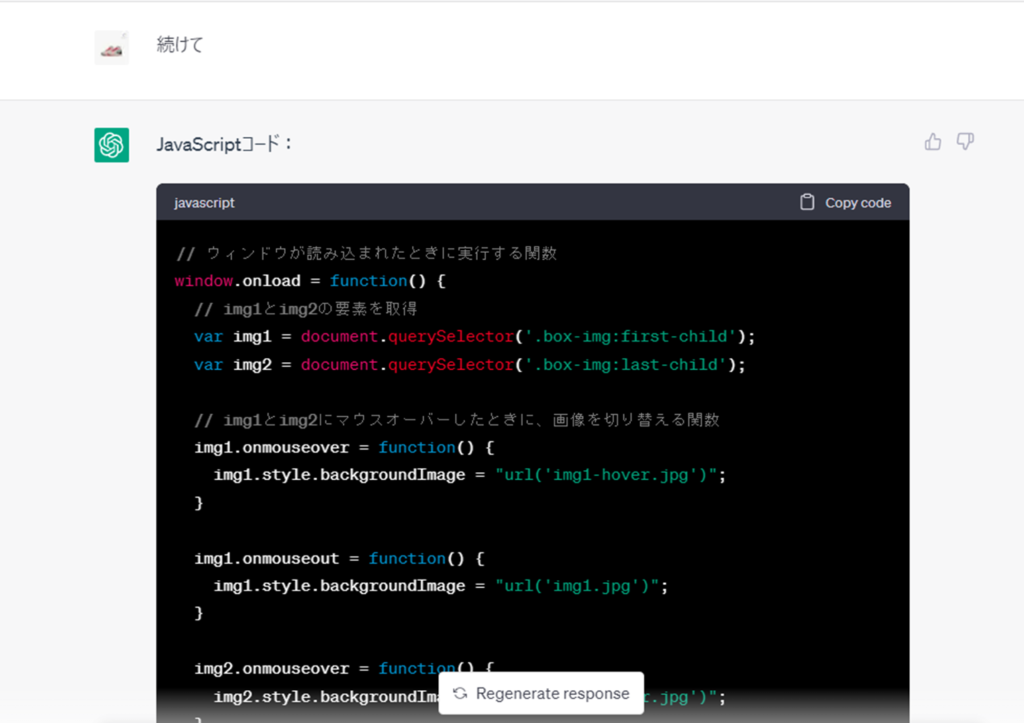
JavaScript

ChatGPTは一回で出力できる文字数が制限されています。
「続けて」と伝えれば、続きを出力してくれます。
出力されたはいいけど、はたしてちゃんと動くのか?
続きはまた明日、追記します。



コメント